
Latest Version
Version
1.0
1.0
Update
November 14, 2024
November 14, 2024
Developer
Fun. Hard. Perfect. Hawk.
Fun. Hard. Perfect. Hawk.
Categories
Games
Games
Platforms
IOS
IOS
File Size
61 MB
61 MB
Downloads
0
0
License
Free
Free
Package Name
Retro Bird: Fluid Calming Game
Retro Bird: Fluid Calming Game
Report
Report a Problem
Report a Problem
More About Retro Bird: Fluid Calming Game
THE STORY BEHIND THE GAME.
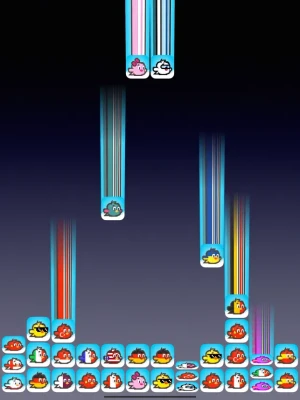
The idea for Retro Bird game came from a journey filled with creativity and inspiration. It all started when I participated in a Telegram contest for designers. I created eight icons, one of which was pixelated, and achieved a prize-winning position. To showcase these icons, I came up with a demo app featuring a rotating cube displaying them. I took inspiration from Steve Jobs' iconic the first iPhone presentation, where he used a rotating cube effect. However, I wanted to innovate further. I remembered the impressive Hyperwall animation by Apple, which I had seen at WWDC 2009, and decided to recreate it from scratch. Honestly, I had dreamed of implementing such animation throughout my entire career as an iOS developer. I joyfully crafted the Hyperwall animation from the Telegram icons and later, specifically for my speech at the Podlodka conference, I tailored the animation using the bird icons I had drawn three years ago, significantly enhancing its visual appeal, which ultimately inspired me to turn it into a game.
Now, I'm thrilled to share the combination of the Hyperwall animation and the rotating cube with the world, which led to the birth of the Retro Bird game. I'm a fan of fluid interfaces, so all the icons in the game are fluid.
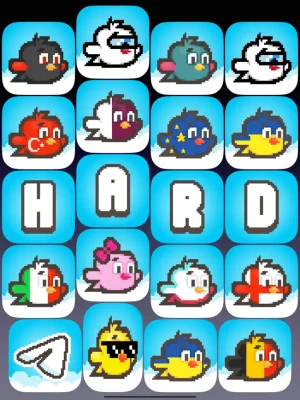
THE GAMEPLAY.
The gameplay is super simple. After the Hyperwall animation finishes, you need to select your favorite bird. Then, by long-pressing the icons, you open the cube and rotate it until you find your favorite bird. The goal of the game is to collect a wall of identical birds.
Now, I'm thrilled to share the combination of the Hyperwall animation and the rotating cube with the world, which led to the birth of the Retro Bird game. I'm a fan of fluid interfaces, so all the icons in the game are fluid.
THE GAMEPLAY.
The gameplay is super simple. After the Hyperwall animation finishes, you need to select your favorite bird. Then, by long-pressing the icons, you open the cube and rotate it until you find your favorite bird. The goal of the game is to collect a wall of identical birds.
application description
Rate the App
Add Comment & Review
User Reviews
Based on 0 reviews
No reviews added yet.
Comments will not be approved to be posted if they are SPAM, abusive, off-topic, use profanity, contain a personal attack, or promote hate of any kind.
More »










Popular Apps

VPN proxy - TipTop VPN TipTopNet

Rakuten Viber Messenger Viber Media

Turboprop Flight Simulator Pilot Modern Prop Planes

Highway Bike Traffic Racer 3D Motorcycle Rider Driving Games

Yandere Schoolgirls Online Sandbox Multiplayer HighSchool

SchoolGirl AI 3D Anime Sandbox Kurenai Games

Spirit Chat Grenfell Music

ZOMBIE HUNTER: Offline Games 3D Shooting Apocalypse Gun War

KakaoTalk : Messenger Kakao Corp.

Endless Learning Academy ABC,123,Emotions (Kids 2-5)
More »









Editor's Choice

Belet Video JAN tehnologiýa

VPN proxy - TipTop VPN TipTopNet

Highway Bike Traffic Racer 3D Motorcycle Rider Driving Games

ZOMBIE HUNTER: Offline Games 3D Shooting Apocalypse Gun War

Endless Learning Academy ABC,123,Emotions (Kids 2-5)

Spirit Chat Grenfell Music

Yandere Schoolgirls Online Sandbox Multiplayer HighSchool

JP Schoolgirl Supervisor Multi Saori Sato's Developer

SchoolGirl AI 3D Anime Sandbox Kurenai Games






















 Android
Android IOS
IOS Windows
Windows Mac
Mac Linux
Linux